Loadposition in Joomla!® 3.4
Pubblicato il: 20 Marzo 2015
Questo articolo è obsoleto, la versione 3.x di Joomla!® non è più supportata.
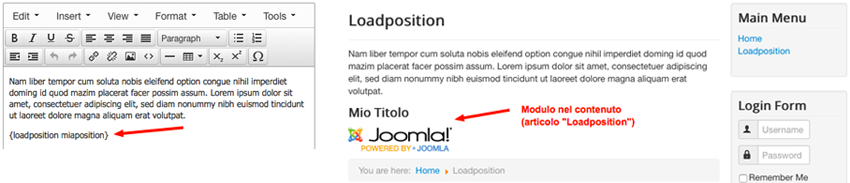
La possibilità di inserire un modulo in un contenuto di Joomla!® molte volte ci permette di creare delle pagine che offrono un'esperienza di navigazione migliore. Immaginiamo ad esempio una pagina con una form da compilare preceduta da un testo esplicativo o un modulo di registrazione accompagnato da istruzioni precise di compilazione, il tutto all'interno di uno stesso articolo. Bene, questo è possibile utilizzando due particolari istruzioni di Joomla!®:
loadposition
loadmodule
loadposition - Inserire un modulo in un articolo di Joomla!®
loadposition
richiama un modulo all'interno di un contenuto di Joomla!® specificando la posizione di pubblicazione a lui assegnata
loadmodule
ci permette di richiamare un modulo specificando il suo nome e titolo.
Attenzione, affinchè entrambi i metodi diano il risultato voluto è necessario che un particolare plugin di Joomla!® sia abilitato.
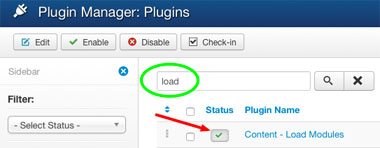
Il plugin in questione è "Content - Load Modules" e per verificarlo basta entrare in:
Gestione Plugin (Extensions --> Plugin Manager), filtrare con "load" e controllare che ci sia la spunta verde accanto al plugin.

loadposition - Joomla!® 3.x
La stringa da inserire all'interno dell'articolo è questa:
![]()
Dove "miaposizione" sarà il nome che avremo assegnato alla posizione di pubblicazione del modulo.
Nonostante nulla ci vieti di utilizzare delle posizioni esistenti e già previste dal template (e quindi presenti nel menù a tendina), la cosa diventa più interessante quando sfruttiamo la possibilità che Joomla!® ci offre di inserire manualmente qualsiasi nome nel campo Position. Il comando loadposition richiama tutti i moduli pubblicati nella posizione specificata, ecco spiegato il vantaggio nel creare una posizione "nuova".
Così facendo comparirà solo il modulo voluto (l'unico ad essere pubblicato in quella posizione) all'interno del nostro articolo.
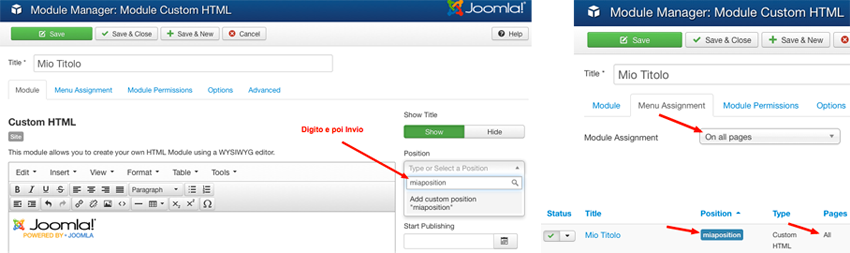
Mi spiego meglio con un esempio. Creiamo un modulo Custom HTML (HTML Personalizzato), avendo cura di:
- impostare una posizione (solo lettere minuscole!) non presente nell'elenco a tendina digitandone il nome e poi dando Invio
- accertarsi che il modulo sia pubblicato in "tutte le pagine" (così da vincolare la sua presenza alla sola posizione)

A questo punto in un'articolo di Joomla!® inseriamo il richiamo al modulo utilizzando la stringa:
![]()
ed ecco il risultato: